Aesthetic-Usability is a fundamental concept in user experience (UX) design, emphasizing that a product should be both visually appealing and easy to use.
Rooted in the idea that beauty can enhance functionality, aesthetic-usability plays a pivotal role in shaping how users interact with and perceive a product.
This post delves into the intricacies of aesthetic-usability, its benefits, real-world applications, common pitfalls, and actionable strategies to create designs that captivate and function seamlessly.
Understanding Aesthetic-Usability
The Essence of Aesthetic-Usability
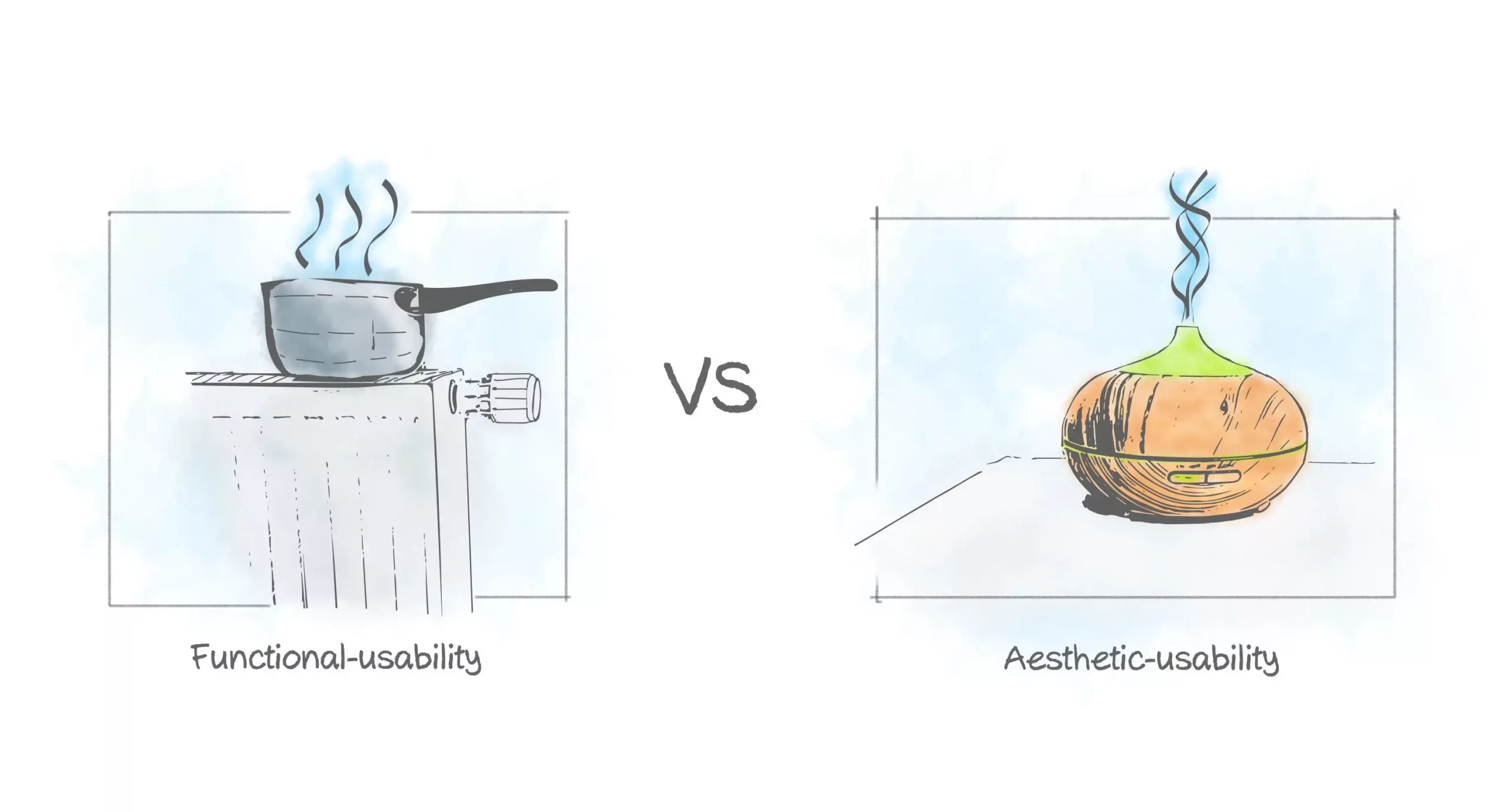
Aesthetic-usability refers to the harmony between a product’s visual appeal (aesthetics) and its ease of use (usability). A well-designed product not only delights the eye but also facilitates effortless interaction, leading to a positive user experience.
- Aesthetics: The visual elements of a product, such as color, shape, typography, and overall design. Aesthetics evoke emotional responses, creating a sense of satisfaction and connection.
- Usability: The functional aspect of a product. It ensures the product is intuitive, straightforward, and efficient, allowing users to achieve their goals with minimal effort.
When aesthetics and usability are balanced, the result is a product that is both enjoyable and practical, fostering user engagement and loyalty.
The Importance of Aesthetic-Usability
Enhancing User Experience
The combination of aesthetics and usability leads to an improved user experience (UX). Users are more likely to enjoy and continue using a product that looks good and functions well. For instance, a beautifully designed mobile app with intuitive navigation can captivate users while enabling seamless task completion.
Boosting Credibility and Trust
A visually appealing and functional design communicates professionalism and attention to detail, fostering trust and credibility among users. First impressions matter, and a well-designed product can establish a positive perception instantly.
Reducing Cognitive Load
Aesthetic-usability reduces cognitive load by presenting information in an organized and visually appealing manner. Clear visuals, intuitive layouts, and consistent design elements minimize the mental effort required to interact with a product, enhancing user satisfaction.
Achieving Aesthetic-Usability in Design
1. Focus on Simplicity and Clarity
A clean and uncluttered design makes a product easier to understand and navigate. Avoid overwhelming users with unnecessary elements, and prioritize clarity with concise labels and straightforward instructions.
2. Leverage Color and Visual Elements
Use color and visual cues strategically to guide users and draw attention to essential information. Contrasting colors can highlight calls to action, while harmonious palettes create a pleasing visual experience.
3. Incorporate Ergonomic Design
Tactile and ergonomic elements enhance usability by providing comfort and ease of use. For example, a smartphone with a smooth, ergonomic design is not only visually appealing but also comfortable to hold and operate.
4. Maintain Consistency
Consistency in design elements, such as typography, spacing, and color schemes, contributes to a cohesive and intuitive user experience. Users should feel familiar with the design as they navigate through different sections or features.
5. Prioritize Accessibility
Ensure your design is inclusive and accessible to all users, including those with disabilities. Use accessible color contrasts, keyboard navigation, and screen reader compatibility to create an equitable experience.
Benefits of Aesthetic-Usability
- Improved User Experience: Aesthetic designs enhance the overall experience, leading to increased satisfaction and engagement.
- Increased Motivation: Visually appealing products reduce perceived effort, encouraging users to interact more.
- Enhanced Credibility: Professional designs establish trust and confidence in the product and brand.
- User Loyalty: Emotional connections fostered by aesthetic-usability lead to repeat usage and loyalty.
- Reduced Cognitive Load: Organized and appealing designs make products easier to use.
- Stronger Branding: Aesthetic-usability supports marketing efforts by creating a positive brand image and increasing awareness.
Real-World Examples of Aesthetic-Usability
Website Design
A clean, well-organized website with consistent typography and color schemes is both visually appealing and easy to navigate. For example, Apple’s website combines sleek visuals with intuitive navigation to create a seamless user experience.
Mobile Apps
Mobile apps like Instagram prioritize aesthetic-usability through minimalist layouts, vibrant colors, and intuitive interactions, making the platform both enjoyable and functional.
Product Packaging
Visually appealing and user-friendly packaging enhances the unboxing experience. For example, Google’s Nest devices feature sleek packaging that’s easy to open and visually aligned with the product’s design.
User Interfaces
A well-designed user interface (UI), such as Tesla’s in-car dashboard, balances aesthetics with usability, offering intuitive controls and visually pleasing displays.
Appliance Design
Modern appliances, like the Dyson vacuum, blend ergonomic designs with sleek aesthetics to deliver both form and function.
Common Mistakes in Aesthetic-Usability
1. Overemphasis on Aesthetics
Focusing too much on visuals at the expense of functionality can result in a product that looks good but is frustrating to use. For example, a website with intricate animations that slow down loading times compromises usability.
2. Cluttered Designs
Adding excessive elements or features can overwhelm users, making the product confusing and less enjoyable to use.
3. Low-Quality Visuals
Using poor-quality images or mismatched visuals can detract from the overall design, creating a negative impression.
4. Ignoring Accessibility
Neglecting accessibility alienates users with disabilities, limiting their ability to engage with the product effectively.
Tips for Designers
- Conduct User Testing: Gather feedback to ensure your design meets both aesthetic and usability standards.
- Iterate Continuously: Use iterative design processes to refine aesthetics and functionality.
- Collaborate Across Teams: Work closely with developers, marketers, and stakeholders to align design goals.
- Stay Informed: Keep up with design trends and best practices to remain relevant and effective.
Additional Reading
For a deeper dive into aesthetic-usability, check out:
- The Aesthetic-Usability Effect on Nielsen Norman Group
- Design Principles: Aesthetics on Interaction Design Foundation
- The Importance of Aesthetic Usability in Modern UX Design
Conclusion
Aesthetic-usability is a cornerstone of exceptional design. By balancing beauty and functionality, designers can create products that delight users, foster loyalty, and elevate brand identity. Remember, the best designs are those that look good, feel right, and work seamlessly.
If you’re interested in continue reading about this topic, you should read “Design principle: Aesthetics“