In today’s fast-paced world, businesses are constantly seeking innovative solutions to complex problems.
Design thinking, a human-centered approach to problem-solving, has emerged as a powerful methodology.
With many years of experience in UX design, I’ve witnessed firsthand the transformative power of design thinking exercises.
This comprehensive guide will delve into 40+ practical exercises, categorized within the design thinking cycle, that you can implement immediately to elevate your UX practice and drive innovation.
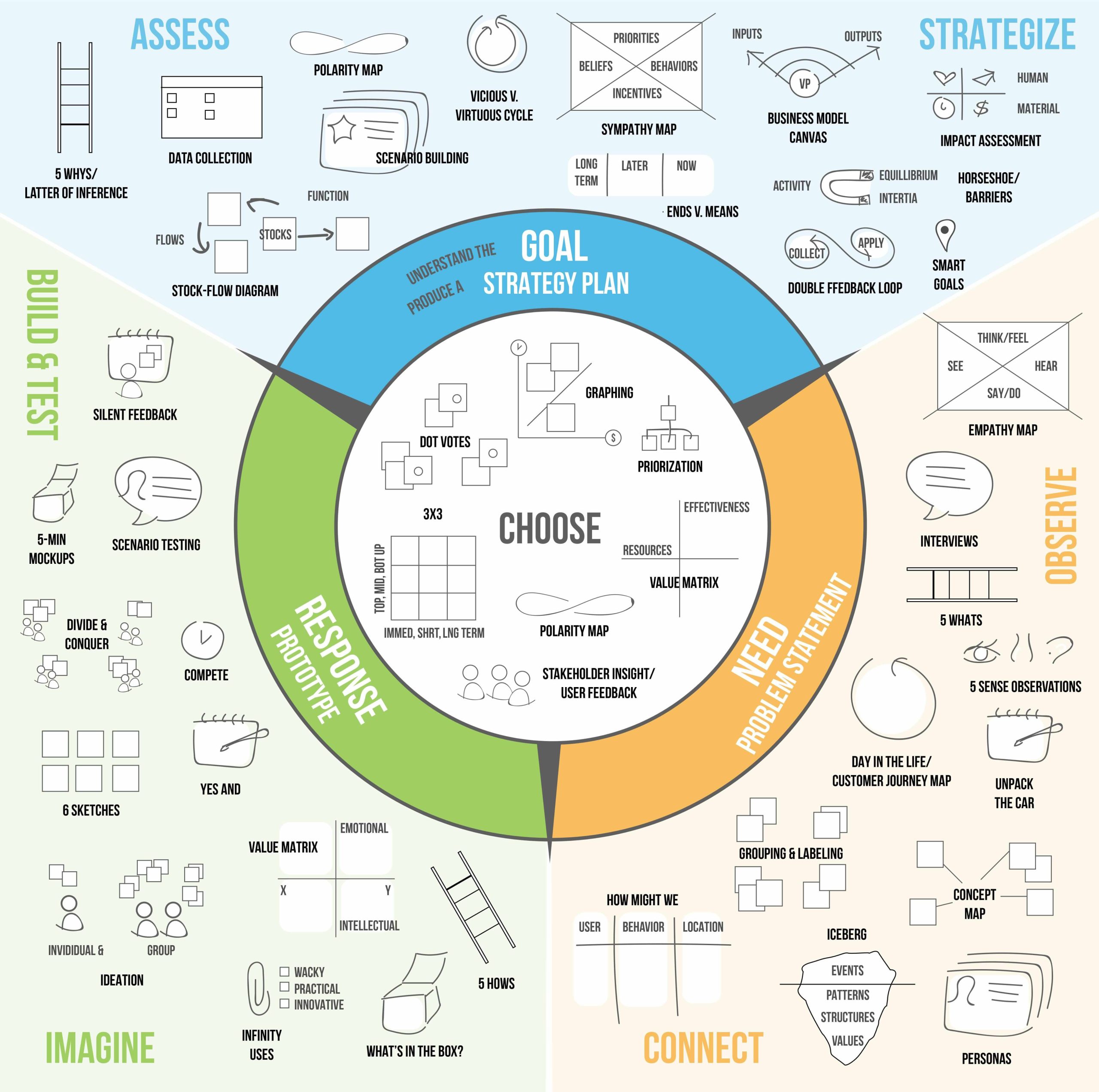
Understanding the Design Thinking Cycle
The design thinking process, while often depicted linearly, is a dynamic and iterative cycle. It generally encompasses seven key phases:
- Assess: Understanding the problem space and context.
- Strategize: Defining clear goals and setting a strategic direction.
- Observe: Gathering user insights through research and observation.
- Connect: Synthesizing information and framing problems creatively.
- Imagine: Generating a wide range of innovative ideas.
- Build & Test: Prototyping and testing solutions rapidly.
- Response & Prototype (Iterate): Evaluating, refining, and finalizing solutions based on feedback.
The choice is central to this cycle. Teams continuously make informed decisions, refining their approach at each stage before arriving at a final solution.
1. Assess: Understanding the Problem Space
A thorough understanding of the problem space is crucial for effective design thinking. These exercises will help you delve deep into the context and identify the root causes of challenges:
1.1 5 Whys / Ladder of Inference: This structured questioning technique helps uncover the root cause of a problem by repeatedly asking “why?”.
- Example: Problem: Low user engagement with a new feature.
- Why 1: Users find it confusing.
- Why 2: The navigation is unclear.
- Why 3: The information architecture is poorly designed.
- Why 4: User feedback was not incorporated into the design.
- Why 5: The design team lacked user research skills.
- Reference: Interaction Design Foundation – 5 Whys
- Example: Problem: Low user engagement with a new feature.
1.2 Data Collection: Gathering both quantitative (e.g., analytics, surveys) and qualitative data (e.g., user interviews, ethnographic studies) is essential for evidence-based decision-making.
1.3 Stock-Flow Diagram: This visual tool helps understand complex systems by mapping out resources (stocks) and how they change over time (flows).
- Reference: System Dynamics Society
1.4 Scenario Building: Developing plausible future scenarios based on different assumptions allows teams to anticipate challenges and opportunities (e.g., at home, on the go, in the office).
- Reference: IDEO – Scenario Planning
1.5 Polarity Map: This tool helps visualize and manage seemingly opposing perspectives or values. It encourages teams to find the “both/and” solution rather than choosing between extremes.
- Reference: Polarity Management
1.6 Vicious vs. Virtuous Cycle: Analyzing reinforcing loops within a system helps identify which elements create bottlenecks and which can drive positive change.
- Example:
- A vicious cycle:
- Poor user experience -> Low user engagement -> Decreased revenue -> Less investment in UX -> Poor user experience.
- A virtuous cycle:
- Improved user experience -> Increased user engagement -> Higher revenue -> More investment in UX -> Improved user experience.
- A vicious cycle:
- Example:
2. Strategize: Defining Goals and Plans
Once the problem space is understood, the next step is to define clear goals and develop a strategic plan.
2.1 Business Model Canvas: This strategic management tool provides a holistic view of a business or product, outlining key partners, activities, resources, value propositions, customer segments, channels, cost structure, and revenue streams.
- Reference: Strategyzer – Business Model Canvas
2.2 SMART Goals: Setting Specific, Measurable, Achievable, Relevant, and Time-bound goals ensures clarity and focus.
- Example: Increase user engagement with a specific feature by 20% within the next quarter.
- Reference: Wikipedia – SMART Goals
2.3 Sympathy Map: (Often confused with Empathy Map) This tool focuses on understanding stakeholders’ priorities, beliefs, behaviors, and incentives.
- Example: Mapping the priorities of different stakeholders (e.g., users, business owners, developers) to identify potential conflicts and align goals.
2.4 Horseshoe & Barriers: This exercise involves identifying potential obstacles (barriers) and leverage points (horseshoe) within a system to develop effective strategies.
- Example: Identifying potential barriers to user adoption of a new product and developing strategies to overcome them.
2.5 Impact Assessment: Evaluating the potential positive and negative impacts of a design or decision before implementation.
- Example: Assessing the potential impact of a new feature on user privacy.
2.6 Double Feedback Loop: Implementing feedback mechanisms at multiple levels (e.g., user feedback, stakeholder feedback, performance data) to continuously refine solutions.
3. Observe: Gaining Insights from Users
Understanding user needs and behaviors is paramount in design thinking. These exercises will help you gather valuable user insights:
3.1 Empathy Map: This tool helps visualize what users think, feel, say, and do, providing a deep understanding of their experiences and perspectives.
- Reference: Interaction Design Foundation – Empathy Map
3.2 Interviews: Conducting one-on-one interviews with users allows for in-depth exploration of their needs, motivations, and pain points.
3.3 5 Sense Observations: Paying attention to how users interact with a product or service through all five senses (sight, sound, touch, taste, smell) can reveal valuable insights.
3.4 Day in the Life / Customer Journey Map: Mapping out a user’s interactions with a product or service over time helps identify pain points and opportunities for improvement.
- Reference: Nielsen Norman Group – Journey Maps
3.5 Unpack the Car: This metaphorical exercise involves analyzing what users bring with them in a specific context to understand their implicit needs.
3.6 Concept Map: This visual tool helps organize ideas and identify relationships between them, facilitating structured thinking and analysis.
- Reference: Mind Mapping Techniques
3.7 Personas: Creating fictional but data-backed representations of different user segments helps teams design with specific users in mind.
- Reference: Interaction Design Foundation – Personas
4. Connect: Framing Problems Creatively
This phase involves synthesizing research findings and reframing problems in a way that encourages innovative solutions.
4.1 How Might We (HMW) Questions: These open-ended questions reframe challenges as opportunities for innovation.
- Reference: IDEO – How Might We
4.2 Iceberg Model: This model encourages teams to look beyond surface-level events and explore the underlying patterns, structures, and mental models that contribute to problems.
- Reference: Systems Thinking
4.3 Grouping & Labeling: Organizing ideas and information into meaningful categories helps identify patterns and relationships.
- Reference: Affinity Mapping
4.4 5 Hows: This technique is used to drill down into potential solutions by repeatedly asking “how?” It helps break down broad ideas into actionable steps.
- Example: Problem: Users are not completing the signup process.
- How 1: How can we simplify the signup form?
- How 2: How can we reduce the number of required fields?
- How 3: How can we make the form more visually appealing?
- How 4: How can we provide clear instructions?
- How 5: How can we offer incentives for completing the signup?
- Example: Problem: Users are not completing the signup process.
4.5 What’s in the Box?: This exercise encourages teams to think about the complete user experience by imagining a product as if it were packaged and ready for sale.
- Example: What messaging and branding would be used on the box? What are the key features and benefits that would be highlighted? What are the user’s expectations upon opening the box?
4.6 Infinity Uses: This brainstorming exercise encourages lateral thinking by exploring a wide range of unexpected uses for a product or service.
- Example: How could a mobile phone be used for purposes other than communication? (e.g., as a remote control, a fitness tracker, a payment device).
5. Imagine: Generating Creative Ideas
This phase is all about generating a large quantity of diverse and innovative ideas.
5.1 Ideation: This is the core of the creative process, where teams generate a wide range of potential solutions without judgment.
- Reference: IDEO – Brainstorming
5.2 Individual & Group Brainstorming: Combining individual reflection with collaborative brainstorming can lead to a richer set of ideas.
- Example: Start with individual brainstorming to allow for deep thinking, then share and build upon each other’s ideas in a group setting.
5.3 6 Sketches: Rapidly creating six different sketches helps explore multiple design directions quickly.
- Reference: IDEO – 30 Circles
5.4 Yes, And…: This improvisational technique encourages building upon others’ ideas rather than rejecting them, fostering a collaborative and creative environment.
5.5 Compete: Dividing into smaller groups to generate competing solutions can spark innovation and lead to a wider range of ideas.
5.6 Divide & Conquer: Breaking down a complex problem into smaller, more manageable parts can make it easier to generate focused solutions.
6. Build & Test: Rapid Prototyping and Refinement
This phase focuses on quickly creating prototypes to test and refine ideas.
6.1 5-Minute Mockups: Creating quick, low-fidelity prototypes helps visualize ideas and gather feedback early in the design process.
- Example: Using paper, cardboard, or digital tools to create rough representations of a user interface.
6.2 Scenario Testing: Simulating user interactions with a prototype helps identify usability issues and refine the design.
6.3 Silent Feedback: Gathering written feedback from users without group discussion can minimize bias and encourage honest opinions.
7. Response & Prototype: Iterating Towards the Best Solution
This final phase involves evaluating feedback, iterating on designs, and finalizing the solution.
7.1 Stakeholder Insight / User Feedback: Gathering feedback from users, clients, and stakeholders is essential for ensuring that the final solution meets their needs.
7.2 Value Matrix: Evaluating potential solutions based on both emotional appeal (how desirable is it?) and intellectual appeal (how feasible is it?) helps prioritize the most promising options.
7.3 Polarity Map (Advanced): Revisit the Polarity Map from the Assess phase to refine the solution and find a balanced approach that addresses both sides of the tension.
7.4 Prioritization Matrix: Ranking ideas based on their potential impact and feasibility helps focus resources on the most valuable solutions.
7.5 3×3 Matrix: Evaluating solutions based on short-term, medium-term, and long-term considerations helps make informed decisions.
7.6 Dot Votes: Using colored stickers to vote on preferred solutions helps prioritize ideas and build consensus within the team.
7.7 Graphing: Plotting solutions on a graph based on factors like effectiveness and effort can help visualize trade-offs and make data-driven decisions.
Conclusion
These 45+ design thinking exercises provide a practical and structured approach to problem-solving.
By incorporating these exercises into your UX practice, you can foster creativity, enhance user understanding, and drive impactful results.
Remember that design thinking is an iterative process, so don’t be afraid to experiment and adapt these exercises to fit your specific needs.