In the rapidly evolving landscape of digital products and services, the need for cohesive, intuitive, and scalable design has never been greater. This is where design systems come into play.
But what exactly is a design system, and why is it so essential for organizations striving to deliver a seamless user experience?
In this comprehensive guide, we will break down the concepts, principles, best practices, and real-world examples of design systems to help you understand their transformative potential.
What Is a Design System?
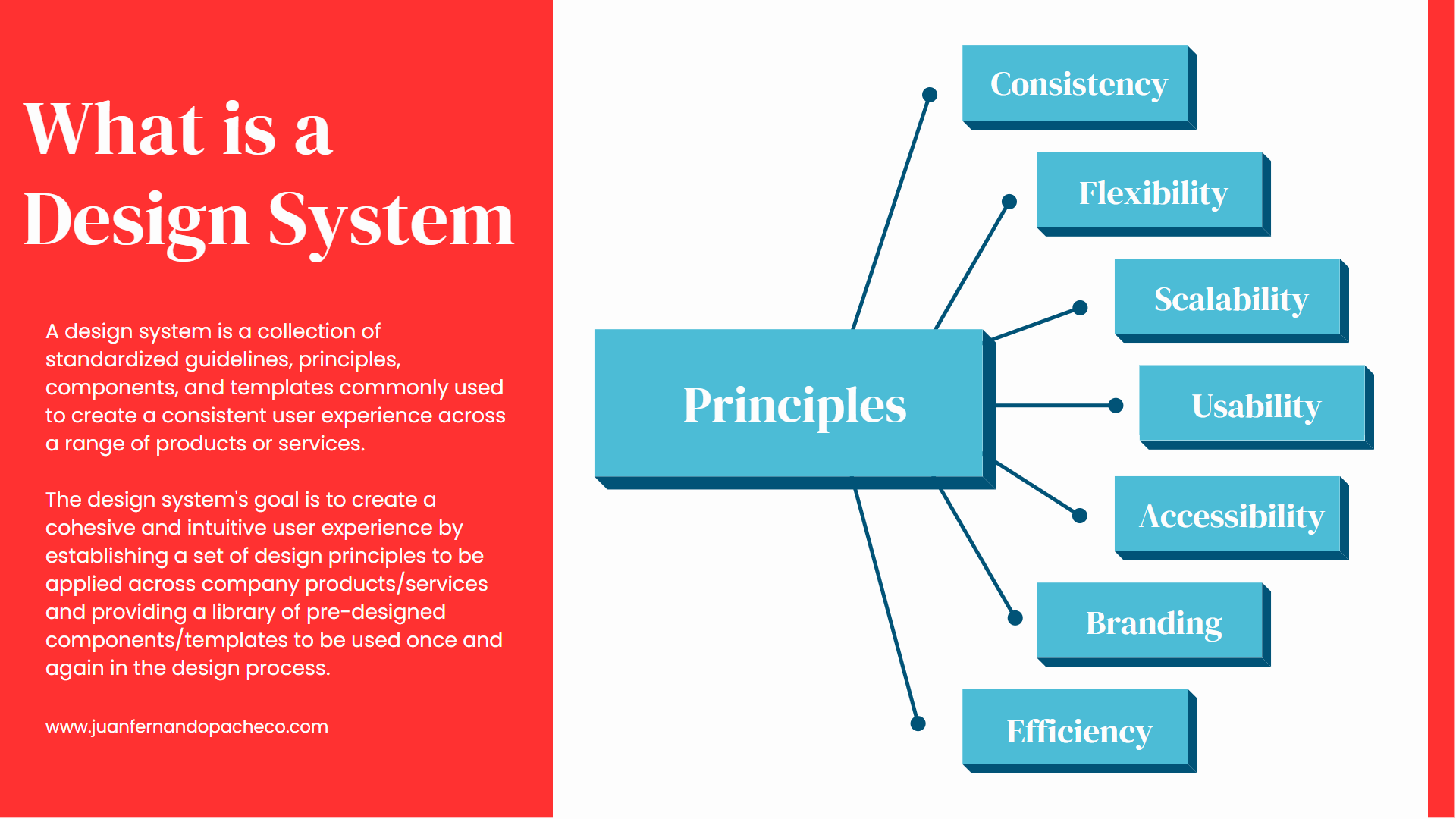
A design system is a collection of standardized guidelines, principles, components, and templates used to create a consistent user experience across various products or services. Its primary goal is to establish a cohesive and intuitive experience by providing a unified framework for design and development teams.
Key Components of a Design System
- Design Principles
- These are the foundational rules that guide the aesthetic and functional aspects of a product.
- Examples include color guidelines, typography, layout, and interaction patterns.
- Reusable Components and Templates
- These include elements like buttons, navigation menus, forms, and other user interface components.
- They enable teams to design and develop efficiently while maintaining consistency.
- Documentation and Resources
- A design system is supported by detailed documentation, such as style guides, pattern libraries, and usage examples.
- This ensures that all stakeholders have a clear understanding of how to use the system.
Why Are Design Systems Important?
- Consistency: Ensures a unified look and feel across all products and services.
- Efficiency: Streamlines the design process, saving time and resources.
- Scalability: Supports the expansion of new features or products.
- Usability: Enhances the user experience by making products intuitive and accessible.
Core Principles of a Design System
While each design system is tailored to specific organizational needs, some universal principles underpin their success:
1. Consistency
By using standardized elements such as colors, typography, and layouts, design systems create a cohesive user experience. Consistency fosters familiarity, which helps users navigate products more efficiently.
2. Flexibility
A design system should be adaptable enough to cater to diverse products and services. It should provide room for customization without compromising overall coherence.
3. Scalability
As organizations grow, their design systems must evolve. Scalability ensures that the system can support new products, features, and user needs without becoming outdated.
4. Usability
Usability is a cornerstone of any design system. It prioritizes intuitive, user-friendly interfaces that are easy to learn and interact with.
5. Accessibility
An inclusive system ensures accessibility for users of all abilities. This includes adherence to guidelines like WCAG (Web Content Accessibility Guidelines).
6. Branding
A design system reflects the organization’s brand identity. Consistent use of visual and language elements helps convey the brand’s personality and values.
7. Efficiency
Pre-designed components and templates enable teams to rapidly prototype and develop products, reducing redundancy and errors.
Best Practices for Building a Design System
Creating and maintaining a design system is a collaborative effort. Here are some best practices to ensure its success:
1. Involve Stakeholders Across Teams
Collaboration is key. Engage design, engineering, product, and marketing teams to ensure the design system meets diverse needs and aligns with organizational goals.
2. Establish Clear Design Principles
Document and communicate a set of guiding principles that define the system’s aesthetic and functional direction. These principles should serve as a reference for all design decisions.
3. Build a Comprehensive Component Library
Develop a library of reusable components such as buttons, icons, and forms. These components should be:
- Well-designed
- Thoroughly tested
- Regularly updated to reflect current standards
4. Provide Accessible Guidelines and Resources
Ensure that style guides, pattern libraries, and documentation are easily accessible to all teams. Clear resources promote consistent application of the design system.
5. Continuously Improve
A design system is not static. Use feedback and data to refine components, add new elements, and update guidelines. This ensures the system remains relevant and effective.
Examples of Successful Design Systems
To understand the practical application of design systems, let’s explore some industry-leading examples:
1. Material Design
Developed by Google, Material Design offers comprehensive guidelines and components to create intuitive, consistent, and visually appealing user interfaces. Its principles emphasize motion, depth, and adaptability across devices.
2. Lightning Design System
Salesforce’s provides resources for building applications on its platform. It includes design principles, a robust component library, and detailed documentation tailored for enterprise needs.
3. IBM Design Language
IBM’s focuses on clarity, simplicity, and inclusivity. It provides a unified framework for creating user experiences that align with the company’s brand identity.
4. Ant Design
Created by Alibaba Group, Ant Design offers elegant and user-friendly components for building web applications. Its system prioritizes consistency and efficiency for developers and designers alike.
Conclusion
A design system is a powerful tool that drives consistency, efficiency, and innovation in product design. By adopting a design system, organizations can deliver cohesive and intuitive user experiences while streamlining their workflows.
Whether you’re developing your first system or refining an existing one, following the principles and best practices outlined in this guide will set you on the path to success.
For further exploration, check out the resources and examples mentioned above to see how leading companies implement their design systems effectively.



One thought on “What is a Design System”