How Futureproofing in Architecture Inspires Scalable, Resilient Design
Steel Bars, Digital Foundations
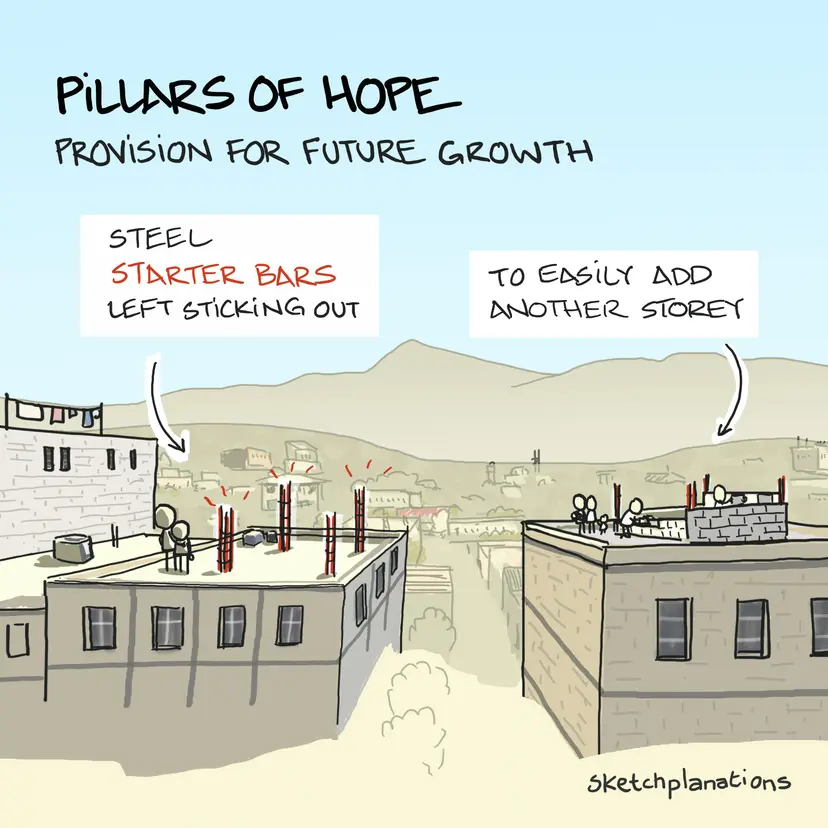
The first time I saw steel starter bars jutting out from rooftops in Latin America, I was baffled. These exposed rods, nicknamed “Pillars of Hope,” seemed like chaotic afterthoughts. But their purpose—preparing buildings for future expansion—reveals a profound lesson for UX designers: how to balance present usability with future growth.
In this post, we’ll explore how the principles behind these architectural “pillars” apply to user experience design. From modular design systems to managing technical debt, we’ll uncover strategies to build digital products that adapt gracefully—without leaving unsightly “starter bars” in your interface.
Part 1: The Anatomy of Futureproofing
From Concrete to Code
Steel starter bars exemplify futureproofing—designing structures to accommodate anticipated changes. In construction, this means embedding rebar extensions to simplify adding floors later. Similarly, in UX, futureproofing involves:
- Modularity: Designing components that can be reused or expanded.
- Scalability: Ensuring systems handle increased complexity.
- Adaptability: Preparing for evolving user needs or technologies.
Parallels in Tech:
- Progressive Enhancement: Building core functionality first, then layering advanced features. Learn more via MDN Web Docs.
- Atomic Design: Brad Frost’s methodology for creating modular UI systems. Explore his Atomic Design Principles.
Part 2: The Double-Edged Sword of Preparation
When “Hope” Becomes Technical Debt
The Rework philosophy—”A kick-ass half is better than a half-assed whole”—warns against overpreparing. Just as visible starter bars clutter skylines, half-baked features or placeholder UI elements can degrade user trust.
Case Study: The Perils of Premature Optimization
In 2012, a major e-commerce platform added a “future-proof” recommendation engine, only to abandon it due to shifting priorities. The unused code became technical debt, slowing performance. This mirrors buildings with unused starter bars—resources spent on unused potential.
Key Takeaway:
- Solve today’s problems first.
- Use feature flags to test ideas without cluttering the UI (see LaunchDarkly).
Part 3: Designing for Growth Without the Clutter
Invisible Scaffolding in UX
How do we prepare for the future without compromising the present?
- Design Systems:
Tools like Google’s Material Design or Salesforce’s Lightning standardize components, making scaling seamless. - Responsive Architecture:
Design layouts that adapt to new content. For example, grid systems that accommodate additional modules without breaking. - User-Centered Roadmaps:
Prioritize features based on actual user feedback, not assumptions. Tools like Aha! help align roadmaps with needs.
Part 4: Cultural Adaptability in UX
Learning from Global Practices
Just as “Pillars of Hope” reflect socioeconomic aspirations in Central America, UX must adapt to cultural contexts.
Example:
- Localization: Airbnb’s interface adjusts imagery, currency, and language based on location. Read their Global Design Guidelines.
- Inclusive Design: Microsoft’s inclusive design principles ensure products work for diverse audiences. Explore their framework.
Part 5: The Beauty of Aspiration
Embracing Controlled Optimism
While exposed starter bars initially seemed messy, reframing them as symbols of hope changes the narrative. Similarly, UX designers can celebrate intentional preparation:
- Beta Features: Use subtle indicators (e.g., “Beta” tags) to signal evolution.
- Roadmap Transparency: Share upcoming features via blogs or changelogs (e.g., Figma’s Updates).
Conclusion: Building Tomorrow’s UX Today
The “Pillars of Hope” teach us that preparation is an art. In UX, this means:
- Design modularly, but ship complete experiences.
- Anticipate change, but validate assumptions.
- Celebrate growth, but prioritize clarity.
Like the steel rods waiting silently for their next floor, our designs should whisper readiness—without shouting incompleteness.
Further Reading:
- Nielsen Norman Group: Scalable UX
- Martin Fowler on Technical Debt
- Smashing Magazine: Future-Proof CSS
- Image belongs to Sketchplanations
Let’s build interfaces that grow as gracefully as the cities inspiring them.