A Comprehensive Guide for UX Professionals – The Design Process
Introduction to the Design Process
The design process is a systematic approach to solving user problems through empathy, creativity, and iteration.
Rooted in frameworks like Jesse James Garrett’s Elements of User Experience, it ensures alignment between user needs and business goals.
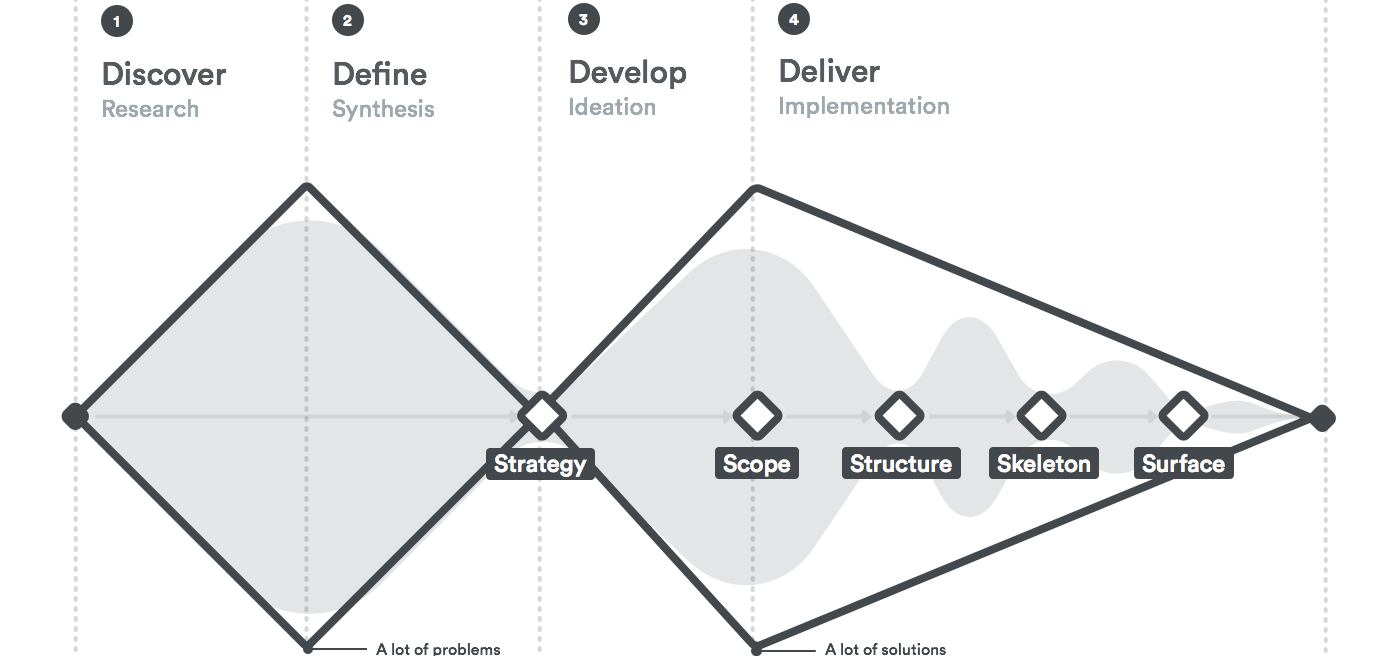
This post unpacks each phase—Discover Research, Define Synthesis, Develop Ideation, Deliver Implementation, and the Strategic Framework (Scope, Structure, Skeleton, Surface)—with granular detail, tools, and insights.
1. Discover Research: Building Empathy and Context
Research anchors the design process in reality. It uncovers user behaviors, pain points, and market opportunities.
Step-by-Step Breakdown
- User Interviews
- How to Conduct:
- Example: Spotify’s interviews revealed users’ frustration with playlist management, leading to the “Daily Mix” feature.
- Competitive Benchmarking
- Metrics to Analyze:
- Usability (e.g., checkout flow efficiency).
- Visual hierarchy (e.g., use of color, typography).
- Accessibility (e.g., WCAG compliance).
- Tool: Use UXtweak for side-by-side competitor comparisons.
- Metrics to Analyze:
- Analytics Deep Dive
- Key Data Points:
- Drop-off rates (e.g., cart abandonment).
- Heatmaps (via Hotjar) to visualize clicks and scrolls.
- Case Study: Amazon reduced bounce rates by 7% after identifying navigation bottlenecks via analytics.
- Key Data Points:
2. Define Synthesis: Transforming Chaos into Clarity
Synthesis turns fragmented data into actionable insights.
Step-by-Step Breakdown
- Affinity Mapping
- Process:
- Write observations on sticky notes (physical or digital).
- Group similar notes into themes (e.g., “Checkout Frustrations”).
- Tool: Miro offers collaborative boards for remote teams.
- Process:
- Persona Development
- Types of Personas:
- Proto-Personas: Quick, hypothesis-based profiles.
- Quantitative Personas: Built from survey data (using Typeform).
- Example: Microsoft’s personas for Azure developers drove a 20% increase in feature adoption.
- Types of Personas:
- Journey Mapping
- Variations:
- Current-State: Documents existing user workflows.
- Future-State: Visualizes ideal experiences.
- Tool: Smaply creates interactive journey maps.
- Variations:
Pro Tip: Use personas to prioritize features in your product roadmap.
3. Develop Ideation: From Problems to Solutions
Ideation fosters creativity through structured brainstorming.
Step-by-Step Breakdown
- Design Sprints
- 5-Day Structure:
- Day 1 (Understand): Map user journeys.
- Day 2 (Sketch): Generate ideas via Crazy 8s.
- Day 3 (Decide): Vote on top solutions.
- Day 4 (Prototype): Build a testable model.
- Day 5 (Test): Validate with 5 users.
- Case Study: Slack’s sprint led to the “Channel” feature, reducing onboarding time by 30%.
- 5-Day Structure:
- Wireframing & Prototyping
- Low-Fidelity Tools: Sketch, Figma.
- High-Fidelity Tools: Adobe XD, Proto.io.
- Best Practice: Start with paper sketches to encourage rapid iteration.
- Crazy 8s Exercise
- How to Facilitate:
- Fold a paper into 8 sections.
- Sketch one idea per section in 8 minutes.
- Outcome: Forces divergent thinking and avoids “first idea bias.”
- How to Facilitate:
4. Deliver Implementation: Bridging Design and Development
Implementation ensures designs are functional and user-ready.
Step-by-Step Breakdown
- Prototyping
- Types:
- Click-Through: Simulate navigation (InVision).
- Interactive: Include animations (Framer).
- Example: Airbnb’s interactive prototype for “Experiences” reduced developer rework by 40%.
- Types:
- Developer Handoff
- Tools:
- Zeplin: Exports design specs (spacing, fonts).
- Figma Dev Mode: Generates CSS/React code snippets.
- Checklist: Include accessibility notes (e.g., alt text, ARIA labels).
- Tools:
- Usability Testing
- Methods:
- Moderated: Live sessions via Lookback.
- Unmoderated: Async tests via UserTesting.
- Metric: Track the System Usability Scale (SUS) score for benchmarking.
- Methods:
Stat: 70% of projects fail due to poor developer-designer collaboration.
5. Strategic Framework: Scope, Structure, Skeleton, Surface
Garrett’s model ensures a holistic approach:
- Scope
- Define: Requirements (e.g., “Users need a one-click checkout”).
- Tool: Jira for backlog prioritization.
- Structure
- Information Architecture (IA):
- Card sorting (via OptimalSort).
- Sitemaps (use FlowMapp).
- Information Architecture (IA):
- Skeleton
- Wireframes: Focus on layout and navigation.
- Example: Google’s Material Design skeleton emphasizes consistency across devices.
- Surface
Benchmarking: The Iterative Pulse of UX
Benchmarking isn’t a one-off task. Use these methods:
- Heuristic Evaluation: Audit against Nielsen’s 10 Usability Heuristics.
- A/B Testing: Test CTAs, layouts, or colors (via Optimizely).
- Performance Metrics: Track Core Web Vitals (LCP, FID, CLS) with Google PageSpeed Insights.
Example: HubSpot’s A/B test on button color boosted conversions by 21%.
Conclusion
Mastering the design process requires balancing creativity with rigor.
By integrating tools like Figma for prototyping, Miro for synthesis, and Optimizely for testing, teams can deliver exceptional user experiences.
Stay curious with resources from Nielsen Norman Group and UX Collective.